Entferne Google Fonts über Elementor
Elementor ist einer der beliebtesten Page Builder für WordPress und bietet dir eine einfache Möglichkeit, mit der du in Elementor Google Fonts deaktivieren kannst. Du möchtest wissen, wie du in Elementor Google Fonts deaktiveren kannst? Gehe zunächst zu deinem WordPress-Dashboard und klicke auf „Elementor“ in der Seitenleiste. Wähle dann „Einstellungen“ aus dem Dropdown-Menü.
In den Elementor-Einstellungen findest du den Reiter „Erweitert“. Klicke darauf und scrolle nach unten, bis du die Option „Google Fonts“ findest. Deaktiviere diese Option, um Google Fonts zu entfernen. Speichere anschließend die Änderungen und Elementor lädt keine Google Fonts mehr auf deiner Website.
Schritt-für-Schritt-Anleitung zum Elementor Google Fonts deaktivieren
1. Gehe zunächst zu deinem WordPress-Dashboard und klicke auf "Elementor" in der Seitenleiste. Wähle dann "Einstellungen" aus dem Dropdown-Menü

2. In den Elementor-Einstellungen findest du den Reiter "Erweitert". Klicke darauf und scrolle nach unten, bis du die Option "Google Fonts laden" findest

3. Deaktiviere diese Option. Mit diesem Schalter kannst du in Elementor Google Fonts deaktivieren.

4. Speichere anschließend die Änderungen und Elementor lädt keine Google Fonts mehr auf deiner Website.

Hochladen und Verwenden eigener Schriftarten in Elementor
Du konntest erfolgreich in Elementor Google Fonts deaktivieren? Dann kannst du im nächsten Schritt individuelle Schriftarten in Elementor hochladen. Durch das Hochladen und Verwenden eigener Schriftarten in Elementor kannst du deiner Website eine individuelle Note verleihen und das Design besser an deine Vorstellungen anpassen. Beachte jedoch, dass du über die erforderlichen Lizenzen für die verwendeten Schriftarten verfügst und sicherstellst, dass sie in Übereinstimmung mit den Nutzungsrechten verwendet werden.
Vorbereitung der Schriftarten: Stelle sicher, dass du über die entsprechenden Schriftdateien (wie .woff oder .ttf) für die Schriftarten verfügst, die du verwenden möchtest. Überprüfe auch die Lizenzbedingungen der Schriftarten, um sicherzustellen, dass du sie gemäß den Nutzungsrechten einsetzen kannst.
Schritt-für-Schritt-Anleitung für das Erstellen von benutzerdefinierten Schriften
1. Gehe zum WordPress-Dashboard und klicke auf "Elementor" in der Seitenleiste. Wähle dann "Benutzerdefinierte Schriftarten" aus dem Dropdown-Menü.

2. Erstelle eine neue Schriftart mit "Add New"

3. Gib der neuen Schriftart einen Namen. Dieser sollte eindeutig sein, damit du diese später einfacher findest.

4. Erstell jetzt die verschiedenen Varianten für die benutzerdefinierte Schrift.

5. Du kannst verschiedene Schriftschnitte (wie normal, fett, kursiv) für jede Schriftart hinzufügen.

6. Wähle für jeden Schriftschnitt die entsprechende Datei aus und klicke auf "Hochladen".

7. Lade die gewünschte Schrift in die Mediathek hoch.

8. Wähle die Schriftart aus und füge sie der Schriftvariante hinzu.

9. Veröffentliche deine neue Schrift. Du kannst angelegte Schriften im Nachhinein bearbeiten und dieser weitere Varianten hinzufügen.

10. Bearbeite jetzt eine Seite mit Elementor und navigiere zu einem Textfeld, wo du die zuvor angelegte Schrift verwenden möchtest.

11. Navigiere in der oberen Leiste zu "Stil".

12. Klick auf den Stift beim Punkt "Typografie".

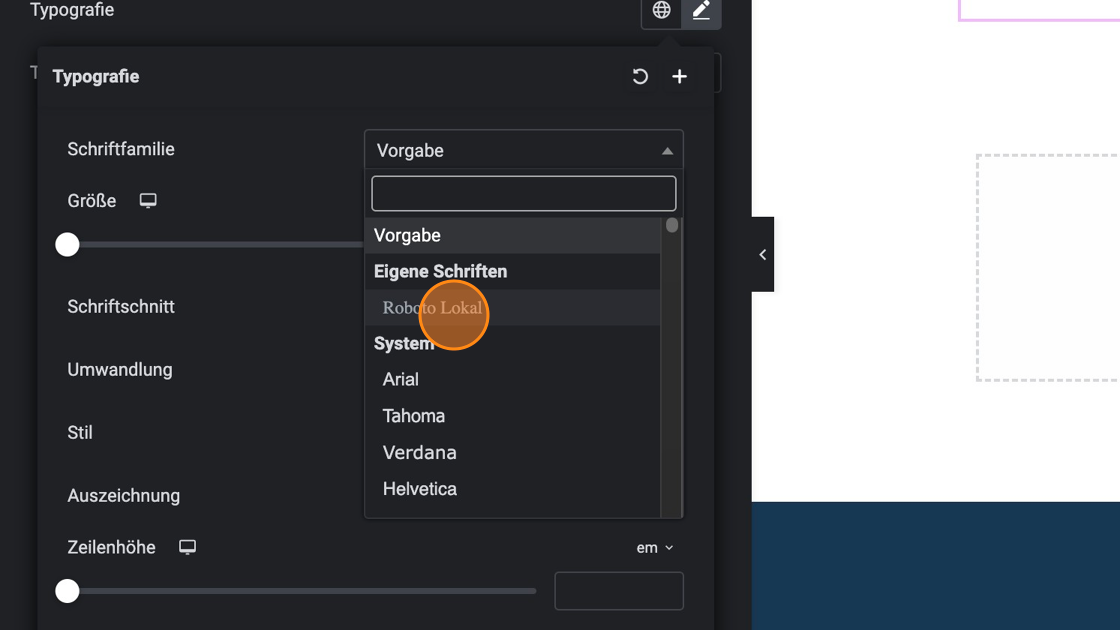
13. Öffne das Dropdown beim Punkt "Schriftfamilie"

14. Hier solltest du jetzt deine benutzerdefinierte Schrift finden und benutzen können. Alle benutzerdefinierten Schriften findest du unter der Kategorie "Eigene Schriften"

15. Pass jetzt noch die Schrift an, indem du eine Größe usw. angibst. Beachte: Wenn du Schriftschnitt und Umwandlung benutzten willst, musst du diese zuvor in den Schriftvarianten der entsprechenden Schrift hinzufügen.

Überprüfen, ob keine Google Fonts mehr geladen werden
- Öffne die Website, auf der du prüfen willst, ob Google Fonts geladen werden.
- Öffne den Quellcode der Seite, indem du mit der rechten Maustaste klickst und „Quellcode anzeigen“ oder „Untersuchen“ wählst.
- Suche nach dem Abschnitt, der die Schriftarten definiert. Sollten Google Fonts geladen werden, wirst du dort ein oder mehrere Abschnitte finden, in denen etwas mit „fonts.google“ oder „fonts.gstatic“ steht. Dieser Abschnitt sollte normalerweise im <head>-Bereich des Quellcodes zu finden sein.
- Prüfe die aufgeführten Schriftarten. Wenn keine Google Fonts mehr aufgeführt sind oder stattdessen lokale Schriftarten oder andere benutzerdefinierte Schriftarten verwendet werden, ist dies ein Hinweis darauf, dass die Deaktivierung erfolgreich war.
- Du kannst auch Tools wie den PageSpeed Insights von Google verwenden, um die Ressourcen deiner Website zu analysieren. Wenn keine Verweise auf Google Fonts mehr angezeigt werden, ist dies ein weiterer Indikator dafür, dass keine Google Fonts mehr geladen werden.
Fazit - Elementor Google Fonts deaktiveren
In der Anleitung konntest du sehen, dass es gar nicht so schwer ist in Elementor Google Fonts zu deaktivieren und eigene Schriftarten in Elementor hochzuladen.
Weitere hilfreiche Anleitungen & Tipps zu Elementor oder WordPress findest du im wp-inisghts Blog!
